Manche Folie sieht aus wie Kraut und Rüben. Neben einem „zu viel“ ist auch die Anordnung der Elemente irgendwie… unschön. Nicht stimmig. Nicht rund.
Für eine harmonisch wirkende Foliengestaltung gibt es einen coolen Trick, den ich Dir zeigen möchte, nämlich die Dreiteilung oder auch als rule of thirds bekannt.
Okay, und in Langform beschreibe ich Dir im folgenden Text:
- Was es mit der Dreiteilung auf sich hat
- Wie Du diese Dreiteilung umsetzt (bei Powerpoint oder bei Impress)
- Wie Beispielfolien aussehen
- Außerdem wird Dir klar, dass das Titelbild auch wirklich mit dem Text im Zusammenhang steht
Oder anders gesagt:
Inhalt
Foliengestaltung mit Dreiteilung: Warum das denn?
Ich komme schon wieder mit irgendwas mit drei um die Ecke. Erst meine geliebte 3er-Regel, jetzt auch noch Dreiteilung. Die drei hat offenbar eine sehr bedeutende Funktion, wenn es um Harmonie geht. Kurz bin ich auf diese interessante Verbreitung der Drei in dem wohl bekannten Artikel zur 3er Regel eingegangen, Stichwörter Dreifaltigkeit, Werbesprüche oder Magisches Dreieck.
Doch die Dreiteilung, die ich jetzt vorstelle, geht auf etwas anderes zurück…
Goldener Schnitt
Das besonderes Verhältnis von 1:1.618033… ist bekannt als „Goldene Zahl“ oder „Goldenes Verhältnis“ oder „Goldene Schnitt“ oder proportion divina, das göttliche Verhältnis. Dieses Teilungsverhältnis besagt, dass sich das Ganze zu dem größeren Teil verhält wie der größere Teil zum kleineren.
Für eine einfache Strecke bedeutet das: Ist die Strecke 10 cm lang (a+b), so wäre der Goldene Schnitt bei ca. 6,18 cm (Teilstrecke a) und die Teilstrecke b wäre ca. 3,82 cm lang.
Bei Rechtecken (wie z.B. Präsentationsfolien), bei denen die Seitenlängen im Verhältnis dieser goldenen Zahl zueinander stehen, bezeichnet man als harmonisch. Teilt man dieses Rechteck dann in ein Quadrat und ein kleineres Rechteck, dann ist das kleinere Rechteck wieder harmonisch. Diese Teilung wird sodann als Goldener Schnitt bezeichnet.
Beispiel: Auch das Verhältnis von Monitoren mit 16:10 (=1.6:1) liegt ganz in der Nähe des Goldenen Schnitts.
Dieses Verhältnis bzw. diese Proportion kann in der Natur faszinierender Weise vorgefunden, z.B. bei der Anordnung von Blättern.
Ein enger Zusammenhang besteht hierbei nämlich mit den sogenannten Fibonacci Zahlen. Also eine Zahlenreihe, die mit 0, 1, 1 beginnt und die nächst Zahl immer die Summe aus den beiden Vorgängern ist. Denn das Verhältnis zweier aufeinanderfolgender Zahlen der Fibonacci-Folge strebt gegen den Goldenen Schnitt!
Im Buch „Der mathematische Werkzeugkasten: Anwendungen in Natur und Technik“, ein tolles Beispiel für Infotainment , wird gezeigt, wie sich der „Goldene Schnitt“ aus den Fibonacci Zahlen herleiten lässt sowie Beispiele aus der Natur angegeben (S.395ff.). Ich fand die Erkenntnis der Konvergenz faszinierend und richtig cool. Wer noch mehr Interesse am Goldenen Schnitt und den Fibonacci-Zahlen hat, kann auch beim Wiki Artikel starten.
Wichtig für Dich ist vor allem folgende Erkenntnis:
Beispiele dafür sind etwa Gemälde, Fotoaufnahmen oder sogar ganze Gebäude.
Beispiel: Palazzo Vecchio in Florenz. Der Turm teilt die Front im Verhältnis des Goldenen Schnitts. Ich muss gestehen, ist mir nicht direkt aufgefallen, als ich selbst davor stand:

Ich muss sagen, ich war bei der Recherche für diesen Text wieder aufs Neue fasziniert vom Thema Goldener Schnitt.
Näherung mit Raster in Dreiteilung
Wie Du Dir vorstellen kannst, ist eine Teilung im Verhältnis 1:1.618… etwas umständlich zu realisieren. Daher reicht als äußerst grobe Annäherung die Teilung in Drittel, also im Verhältnis 1:2 (= 1/3:2/3)
Für diese Dreiteilung sowohl in der Breite (horizontal) also auch der Höhe (vertikal) sind Dir sogenannte Rasterlinien (Grids oder einfach Achsen) eine große Hilfe.
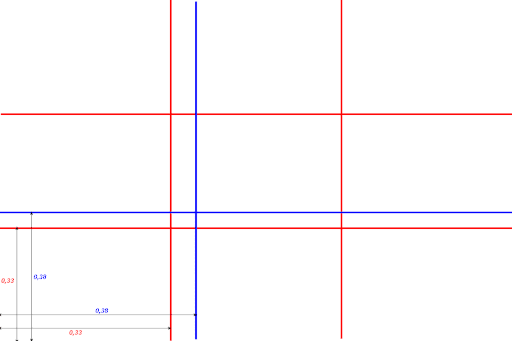
Du siehst im folgenden Bild den Unterschied zwischen einem Goldenen Schnitt (blaue Linien) und der groben Annäherung (rote Linien):

Schnittpunkte als „Fokuspunkte“
Diese vier Rasterlinien (zwei horizontal, zwei vertikal) schneiden sich in vier Punkten.
Diese Punkte können als Fokuspunkte oder Power ponits (witzig! kein Scherz!) bezeichnet werden. Sie liegen genau im Goldenen Schnitt.
Diese Punkte sind besonders dafür geeignet, Elemente hervorzuheben (wie schon der Name sagt).
Auch für Fotos interessant
Wie oben schon kurz erwähnt, gilt diese Dreiteilungsregel bzw. die Annäherung an das Verhältnis des Goldenen Schnitts auch für Fotos. Bilder, bei denen das Hauptmotiv in der Mitte liegt, können langweilig wirken.
Daher gilt auch beim Foto, dass die Motive, die Du hervorheben möchtest, am besten auf den Fokuspunkten liegen und somit nicht in der Mitte sondern in einem Drittel des Bildes.
Gerade auch bei Kameras (auch am Smartphone) lassen sich die Gitterlinien (Grids) wie bei Powerpoint einschalten. Probier’s mal aus!
Mein Versuch eines schönen Bildes unter Berücksichtigung der Dreiteilung (Position der Laterne!):

Wie setze ich die Dreiteilung um?
Dreiteilung bei Powerpoint
Jetzt aber mal zum praktischen Teil für Deine Präsentation:
Ich zeige dir jetzt, wie Du bei Powerpoint zwei horizontale und zwei vertikale Hilfslinien anzeigen lässt.
Du kannst Dich noch entschieden, ob Du eine Foliengröße von Standard (4:3) oder Breitbild verwenden möchtest. Diese Einstellung findest Du unter Entwurf > Anpassen > Foliengröße.
Bei Breitbild entspricht das in Zentimetern den voreingestellten Werten 33,867:19,05 und bei Standard den Werten 25,4:19,05.
Randnotiz: Die voreingestellten Werte für Breitbild sind nicht ganz 16:9 und auch nicht näher am Goldenen Schnitt, sondern mit ca. 1,737:1 weiter weg.
Das hat Auswirkungen auf die Lage der vertikalen Hilfslinien.
Ich führe im Folgenden die Schritte für eine Breitbild-Folie durch. Danach gebe ich Dir aber natürlich auch die Werte für eine 4:3-Folie an. Du kannst dann das Prozedere genau so für diese Werte durchführen.
Klicke im Menüband auf „Ansicht“. Setze dann bei „Anzeigen“ ein Haken bei „Führungslinien“ (und am besten auch bei Lineal). Du solltest nun zunächst ein Achsenkreuz sehen, das jeweils die horizontale und die vertikale Nulllinie markiert (siehe beim Lineal 0,0).
Bewege nun zunächst den Mauszeiger auf eine der Linien bis der Mauszeiger die Form eines Doppelpfeils annimmt. Das funktioniert außerhalb der Textfelder.
Halte nun die linke Maustaste gedrückt und ziehe nun etwa die horizontale Hilfslinie nach oben. Es sollte dabei ein Zahlenwert eingeblendet werden. Dies gibt die Veränderung in cm zur Nulllinie an. Du siehst das auch am Lineal. Ziehe die Linie auf den Wert 3.2 [cm].
Jetzt wird’s interessant. Wir wollen ja zwei Linien.
Dazu bewege den Mauszeiger wieder auf die nun verschobene Linie bis der Doppelpfeil angezeigt wird. Halte nun auf der Tastatur Strg gedrückt, halte die linke Maustaste wieder gedrückt und zeihe die (nun kopierte) Linie nach unten bis zum Wert 3.2 cm untere Abweichung. Lasse nun zuerst die linke Maustaste los und dann Strg! Nun solltest Du zwei horizontale Hilfslinien sehen!
Wiederhole das ganze Prozedere für die vertikalen Hilfslinien und den Werten +/- 5.7 cm Abweichung zur Nulllinie.
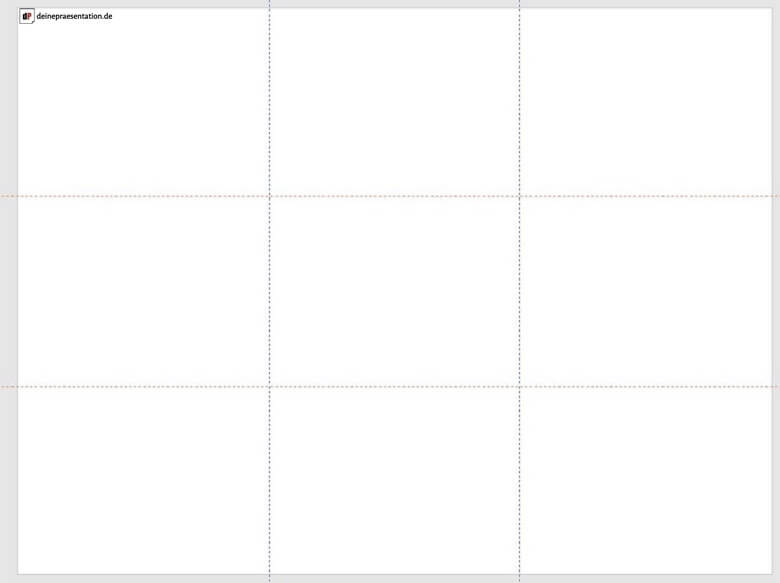
Es sollte sich dann das folgende Bild ergeben:

Sorry, falls die Linien echt schwer zu erkennen sind, aber so ist die Darstellung in Powerpoint. Sind ja nur Hilfslinien, die stets im Hintergrund angezeigt werden und später im Präsentationsmodus natürlich nicht zu sehen sein werden!
Hinweis: Ich habe die Linien für Dich eingefärbt in der Hoffnung, dass sie etwas besser sichtbar sind. Falls Du auch die Linien einfärben möchtest: Bewege den Mauszeiger auf die Linie bis der Doppelpfeil erscheint und klicke mit der rechten Maustaste. Es sollte sich ein Menü öffnen, bei dem Du „Farbe“ auswählen kannst.
Übersicht der Werte
| Foliengröße | Breitbild | 16:9 | 16:10 | Standard 4:3 |
| horizontale Linie [cm] | 3,2 | 2,4 | 2,6 | 3,2 |
| vertikale Linie [cm] | 5,7 | 4,2 | 4,2 | 4,2 |
Berechnung: Breite bzw. Höhe in cm geteilt durch sechs. Werte sind auf die erste Nachkommastelle gerundet, da nur diese in der beschrieben Anzeige angegeben wird.
Für ein 4:3 Format sollten die Hilfslinie dann wie folgt aussehen:

Dreiteilung bei Openoffice bzw. Libreoffice Impress
Im ersten Moment habe ich bei Libreoffice es überhaupt nicht verstanden, wie man Hilfslinien anzeigen lassen kann, geschweige denn, wie diese auch noch die Dreiteilung veranschaulichen.
Dabei geht das gar nicht so schwer: Bei Impress gibt es nicht mehrere „Hilfslinien“, sondern nur ein Raster (bei Powerpoint gibts beides). Das Raster allerdings kann man doch recht leicht an die Dreiteilung anpassen.
Wähle dazu zunächst oben in der Menüleiste Ansicht > Raster > Raster sichtbar. Es sollten ganz feine Punkte und Linien auf der Folie sichtbar sein.
Mir war es zudem auch hier lieber, das Lineal an den Seiten eingeblendet zu haben. Wähle dazu Ansicht > Lineal oder drücke Strg+Umschalt+R.
Die voreingestellten Rasterlinien sind allerdings nicht so, wie wir es für eine Dreiteilung gerne hätten. Außerdem waren sie mir zu schwach, also nicht sichtbar genug.
Um das letztere Problem zu beheben, klicke in der Menüleiste auf Extras > Optionen und wähle in dem neuen Fenster LibreOffice > Darstellung. Scrolle dann in der Liste unter „Benutzerdefinierte Farben“ bis zu „Zeichnung / Präsentation“ (etwa in der Mitte beim Scrollen) und stelle bei „Raster“ z.B. Schwarz ein. Die Linien werden später eh nicht mitgedruckt werden. Bestätige mit „Ok“.
Jetzt geht es aber endlich an die Dreiteilung.
Klicke dazu wieder in der Menüleiste auf Extras > Optionen. Dann wählst Du dieses Mal LibreOffice Impress > Raster aus.
Rechts in den Einstellungen siehst Du nun Einstellungsmöglichkeiten für das Raster. Wichtig ist nun, entgegen der Intuition nicht „Unterteilung“ sondern der Punkt „Auflösung“. Gebe hier den Abstand der Rasterpunkte bzw. der Rasterlinien (im Grunde also der Hilfslinien!) in cm ein.

Dabei hilft nun das Lineal. An diesem siehst Du sofort die Breite und die Höhe Deiner Folie, ohne erneut Einstellungen nachschauen zu müssen.
Bei der 4:3-Folie sind das voreingestellte 28:21 cm. Für den Wert „Horizontal“ musst Du nun die Folienbreite (hier 28 cm) durch 3 teilen (hier 9,33 cm). Für den Wert „Vertikal“ musst Du die Folienhöhe durch 3 teilen (hier 7 cm).
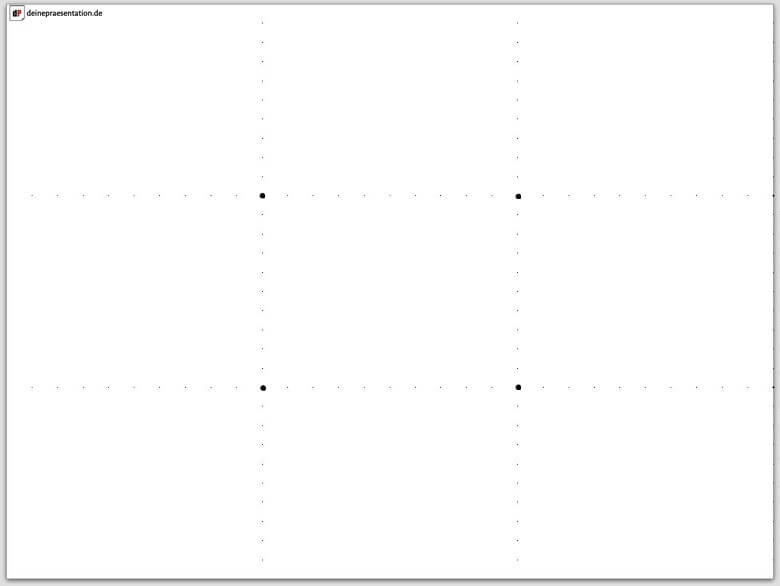
Du solltest dann zwei horizontale und zwei vertikale gepunktete Linien sehen sowie vier fette schwarze Punkte an den Stellen, an denen sich die Linien schneiden (hier von mir im Screenschot nochmal hervorgehoben!)
Richtig, Power points. Und das in LibreOffice. Meine Güte.

Was nutzt mir die Dreiteilung?
Durch die Annäherung an das Goldene-Schnitt-Verhältnis und die Fokuspunkte, welche durch die Schnittpunkte der Gitterlinien entstehen, kannst Du die Elemente auf Deiner Folie harmonischer anordnen. Du kannst die Elemente also so anordnen, dass die Anordnung als stimmig, rund bzw. ausbalanciert empfunden wird.
Das erreichst Du, indem Du die Elemente der Folie entlang der Hilfslinien (bzw. Achsen) anordnetet und/oder die Elemente stimmig auf der Folie verteilst.
Dazu kannst Du durch die Anordnung die Fokuspunkte ausnutzen, eben um Elemente wie Bilder, Texte oder Diagramm-Mittelpunkte hervorzuheben (in den Fokus zu rücken).
Beispiel für die Dreiteilung auf Folien
Folgende Folie kamso in einer meiner Präsentationen vor. Die fetten orangenen Linien sind hier natürlich nachträglich eingefügt, damit Du die Idee der Dreiteilung nachvollziehen kannst.
Auch siehst Du, dass nicht immer Elemente direkt auf den Fokuspunkten liegen müssen, sondern es reicht, dass die Dreiteilung der Folie insgesamt Struktur gibt und keines der Drittel (horizontal oder vertikal) völlog überfüllt ist (siehe „Nutzen“ oben)
Einem regelmäßigen Leser wird die Folie als Beispiel für andere nette Dinge (z.B. Powerpoint Lektionen) schon bekannt sein.

Quellen/Weiterlesen
Garr Reynolds, Presentation ZEN, S.166-171; zu meine Buchbesprechung von Presentation ZEN
Presentation ZEN Blog: Rule of Thirds
Presentation ZEN: The power of the visual: Learning from Down Under promotion videos
www.foto-kurs.com/bildgestaltung-goldener-schnitt.htm
Dirk Stegemann: Mathematische Betrachtungen zum Goldenen Schnitt (PDF)
mypresentation.at: Hilfslinien erstellen (Powerpoint)
Bildquellen
Goldener Schnitt vs. Dreiteilung: By Ellywa (Own work) [CC BY-SA 4.0], via Wikimedia Commons
Palazzo Vecchio: eigenes Bild
Palmen Bild: eigenes Bild
Icons im Netzwerk: Icons made by Freepik from www.flaticon.com is licensed by CC 3.0 BY
Screenshot aus LibreOffice

